This the multi-page printable view of this section. Click here to print.
Zen White Paper
- 1: Introduction
- 2: Critique of contemporary WYSIWYG web-page composers
- 3: Critique of current WYSIWYM web-page composers
- 4: Values
- 5: Principles
- 6: Practices
- 6.1: Zen vs. current WYSIWYG and WYSIWYM web-page composers
- 6.2: Zen vs. website builders
- 6.3: Concessions to usability
- 6.4: Scope of the issues Zen will address
- 7: Initial Questions and Ideas for Zen Development
- 8: Diving Deeper: Zen According to The Elements of User Experience
- 9: Encapsulating the Zen Concept in a Domain Name
- 10: For Further Study
- 11: Notes
1 - Introduction
This white paper presents the profoundly unique, personalized, and adaptable Zen system, under development, for creating web applications—a radically new system usable by a very inclusive class of people. The alpha stage of the Zen project is the building of a small bridge over the gap between codeless, programmerless web authoring and the large-scale web application development that programmers do. There are numerous opportunities to build this small bridge because simple web-page interactions have become part and parcel of a novice’s understanding: copy-paste, URL linking, drag-and-drop, resizing, opening new browser tabs, etc. All such interactions could be created inside a web page via cleverly devised menus and buttons suggesting next steps to the web page visitor. Such interactions are sometimes called wizards and macros, but already that sounds too technical!
A typical example of a web application, aka web app, is a highly interactive website with various kinds of media and interaction. Such a model provides lots of examples of variability between web apps. We all know there are countless websites dedicated to every subject imaginable. So why would anyone but a computer geek want to create one more? Isn’t there already a web app for every need, even for every personal, private need?

Old School
This white paper does not go deeply into the question. Rather, the possibilities will be explored and developed gradually on the website web-call.cc and in the Mashweb Guide. However, the short answer to the question is that a website can best serve an individual if it keeps a laser focus on his particular needs. There are two opposing forces in operation behind website development: the need to conform to the individual web user’s interests and the need to serve a class of people. There are just too many possible requirements for one size to fit all. A few of the infinite possibilities for tailormade websites are presented in this Introduction. This white paper proposes that every literate person should create his or her own web apps.
The web is replacing pen and paper.
In place of reading hardback and paperback books or magazines and journals, and in place of keeping notes on paper, people are reading and writing digital media, especially on the web. There are countless websites dedicated to socializing, employment, cars, sports, self-help, arts, science, religion, and philosophy, millions of subjects large and small, both consequential and inconsequential. The requirements of each website can be as unique as the website’s target audience.
Here is a small sample of the user interactions that can make a website unique:
- searching
- liking
- tagging
- sharing
- posting
- commenting
- chatting
- discussing
- moderating
- uploading
- curating
And that is but a start. The reader might notice that many of these microinteractions are used to turn a website into a social network, but microinteractions like these can define the main utility of any website.
There are also many kinds of specialized media and data a website visitor can interact with:
- short text, like on a microblogging site like Twitter
- long text
- photos
- sounds
- links
- numbers
- interactive graphs
A website can also be specialized by its behind-the-scenes databases and services, that is, by the data it accesses or collects and by its operations on the data.
Someday, Zen might allow any literate person to build their own highly interactive web applications (aka web apps) from scratch and decide virtually every detail of their look, structure, and function simply, efficiently, and quickly without prior learning. This white paper links to live, interactive experiments showing the incremental progress in building Zen. Each investigation tests at least one new function to enable non-programmers to create simple web applications.
But why would anyone but a computer geek want to do that? And why hasn’t someone already made it possible?
The answer to the first question, “Why would everyone want to create web applications?” is that the web is the natural way to organize ideas and information in the digital age. The “Guide to Mashweb” goes into depth about the problems people of the Digital Age encounter every day, but the main advantages of the web over other forms of electronic media are:
- the web is everywhere on our planet,
- the web enables hypermedia, i.e. web links,
- the web encompasses multimedia, and
- the web, through HTML, CSS, and JavaScript, gives structure to data, i.e. ways to organize data.
The answer to the second question, “Why hasn’t someone already made it possible?” has two parts. First, the “group think” among programmers is so strong that no one has noticed the relevance of a little-studied capability of a little-studied programming language. This capability can shrink the programming task an order of magnitude and encourage the exploration of ambitious new paradigms of the user interface. Second, the new paradigms will enable Zen to work inside documents to build organized media rather than outside as a “bolted on” application. Working inside web pages will make Zen natural and powerful. The current “Zen White Paper” goes into depth on the subject of Zen’s key technologies.
Zen’s unique selling point (USP) will be in-context, instant feedback, full-featured editing of website or web application structure, function, and styling. Zen will make it easy for users to create valid HTML and styles in web pages without getting into the complexity or distraction of code. Zen users will quickly develop basic web application programs using visual-programming principles adopted from successful visual-programming languages for children. Most importantly, all this “development” and its deployment can be continuous, carried on by a website’s users of all levels of experience. Deploying and sharing a new application could be as simple as clicking a Share button. Self-organizing Zen user communities might even develop novel applications.
The unusual part of Zen will be free software that programmers can use to give their websites Zen’s unique capabilities. Zen’s core (“Core Zen”)1 will work with virtually any website’s server technology. Model website server technology2 will develop alongside Core Zen. It will be made available on the internet,3 providing user registration and private accounts for users who want to save their work.
The book No Code Required4 describes many user-programmed systems for customizing websites but none for creating web apps. Zen will enable the easy creation of many kinds of web apps. Children write application programs in specially designed visual programming languages, so why not adults?
Many problems of end-user programming environments for the web have been overcome to some degree or other by the thousands or millions of web developers in the world. However, the biggest of these problems arises from the stateless nature of the web. To illustrate, let us first review how simple and straightforward it is for a typical desktop program to ask a user’s name and greet him accordingly:
PRINT "What is your name?"
INPUT "(Enter your name.)", $name
PRINT
PRINT "Hello, "; $name; ", how are you today?"
The flow of this program is apparent but can only work on a platform that hides complexity. It must be halted, waiting for a response. For desktop applications, the operating system provides system calls, a scheduler, and library functions that allow the look of such a program to mirror its progress. There is no underlying operating system for web applications to support the halting and restarting of the program. However, the Scheme programming language supports first-class continuations.5 , 6 , 7 , 8 These continuations allow programs to be halted and restarted using language-level mechanisms (as opposed to operating-system system calls and library functions). Zen will utilize continuations to simplify both the Zen developer’s job and the user’s programming tasks.
This paper will explain the appeal of Zen’s new approach and the plan to make work it work. A brief video from the Digital Archaeology project9 showing the operation of the first web browser can provide some background context. The video shows the function of the first web browser, called Nexus, crafted by the inventor of the World Wide Web himself, Sir Tim Berners-Lee. Nexus’s editing function is demonstrated twelve minutes and nine seconds into the video (Figure 1). Thus, Berners-Lee intended the web browser to enable easy collaborative authoring from the very beginning. However, as he says, “It didn’t really take off that way.” 10 , 11 , 12

Figure 1. Demonstration of the editing function of the first web browser. Click to open.
Now, a quarter of a century later, the position of the A-grade web browsers13 , 14 , 15 , 16 as the central applications for online sharing seems unshakeable. Yet till today, not one A-grade web browser has full-fledged web-authoring capabilities. (We shall discuss the browser features contentEditable and designMode later, since these do not, without external programming, constitute web-authoring capabilities.) The direct descendents of Berners-Lee’s early web-page editing application are visual web-page editors in three classes:
- the class of rich-text editor that is embedded right into a web page. (Programmers might like to know that these are WYSIWYG web-page editors that convert HTML
textareafields or other HTML elements into editor instances.) TinyMCE and CKeditor are typical examples. - the class of standalone WYSIWYG web-page editor that operates on web-page sources and shows a preview of the resultant web page. Sources can be HTML or markup to be translated into HTML.
- the class of WYSIWYM semantic web-page editor. Examples of this type of editor are WYMEditor, RDFaCE, BlueprintUI, PageDown, and Showdown. (The author needs to further investigate these editors.) Source can be HTML or markup that can be translated into HTML.
Apart from editors that only edit web pages, there are other tools and applications for developing web experiences:
- online web development tools for testing and debugging code (e.g. JSFiddle.net, CodePen.io, jsbin.com, etc.),
- web-developer tools and “augmented-browsing software"17 , 18 , 19 , 20 (e.g. Firebug for Firefox, Developer Tools for Chrome, Developer Tools for Safari, Greasemonkey, Tampermonkey, Chickenfoot, X-Ray Goggles),
- integrated development environments (IDEs) that build websites,
- web content management systems (web CMSs or simply WCMSs),
- website builders,
- web frameworks, and
- web portals.
2 - Critique of contemporary WYSIWYG web-page composers
WYSIWYG stands for “What You See Is What You Get.” All the well-known WYSIWYG web page composers, whether standalone or embedded, treat web-page composition like word processing—or like drawing—rather than like an organizational (structured, semantic, dynamic-design) problem. They work mainly on the superficial look of web pages. Typically they are designed merely to provide a gentle approach to HTML editing.
Pages produced by such WYSIWYG page composers seldom help with the powerful possibilities of web applications. Well-crafted web pages can adjust themselves according to the type of media they appear on (e.g., phone, desktop, or paper). They can be dynamic, using AJAX, which allows them to update parts of themselves quickly without reloading the whole page. They have reactive widgets. They have structures based upon semantic meaning.
Contemporary WYSIWYG page composers often sport a button to switch to an HTML-source view, as if copping-out when their visual paradigms fail. Their interfaces are reminiscent of IDEs (integrated development environments) or RAD (rapid application development) tools provided by large, complicated, programmer-oriented frameworks. Indeed, IDEs sometimes include WYSIWYG web page composers.
These page composers produce “dirty” HTML containing excess, unruly pieces of HTML, as explained by Nick Santos.21 The HTML they generate gets dirtier and dirtier as the user makes more and more changes to the web page.
The thorny problem that web-page-embedded, JavaScript-based editors attempt to solve is that web browsers do not sufficiently support their tasks. The critical browser feature supporting web page editing is called contentEditable. Piotrek Koszuliński, the lead developer of CKEditor, wrote a detailed technical explanation of why contentEditable is flawed yet indispensable.22
Some of his points are:
- It is difficult to force every browser to use
stronginstead ofbfor the bold command. - It is hard to coerce the Enter key to create new paragraphs instead of
bordiv. - Cleaning up pasted code is messy and imperfect.
- From mid-2007, for at least the next eight years, the selection systems of the Blink and WebKit web browser engines remained broken.
- APIs and their implementations related to
contentEditable“are incomplete and/or inconsistent and buggy.” - Composition events are very complicated to handle without
contentEditablebreaking many things: editing in an iPad, the keystrokes for jumping over words, shake-to-undo on the iPhone, spell checking, and screen readers. (Text entry of an accented letter, a complex Japanese character, and a letter with a diacritic all invoke composition events. Googling “Mozilla composition event” and “Wikipedia input method” provides all a non-technical or technical person needs to know to get a quick start with composition events.) - Standardizing browser APIs to address all the above issues is a tough job.
The author does not know whether Blink and WebKit ever fixed those bugs. Still, Fatos Bediu23
and Mark Lancaster24
have recently written about how difficult it is to use contentEditable.
Nick Santos explains how HTML is not well behaved in WYSIWYG editors. For example, he says, all the forms:
<strong><em>Baggins</em></strong>
<em><strong>Baggins</strong></em>
<em><strong>Bagg</strong><strong>ins</strong></em>
<em><strong>Bagg</strong></em><strong><em>ins</em></strong>
should be treated the same by the WYSIWYG editor. A WYSIWYG editor should treat an edit to any of these forms the same, but, as he says, “For many ContentEditable implementations on the web, some invisible character or empty span tag may slip into the HTML, so that two ContentEditable elements behave totally differently (even though they look the same).”
According to Dan Dascalescu,25 in a survey of about 60 in-browser WYSIWYG editors, only one editor could paste images directly from the clipboard. More recently, Jeferson Mari and others26 curated another list of WYSIWYG editors.
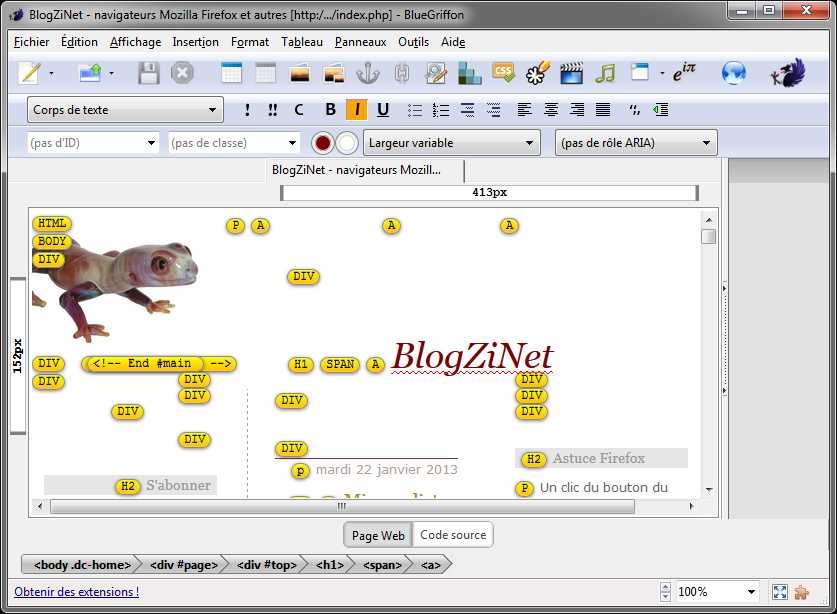
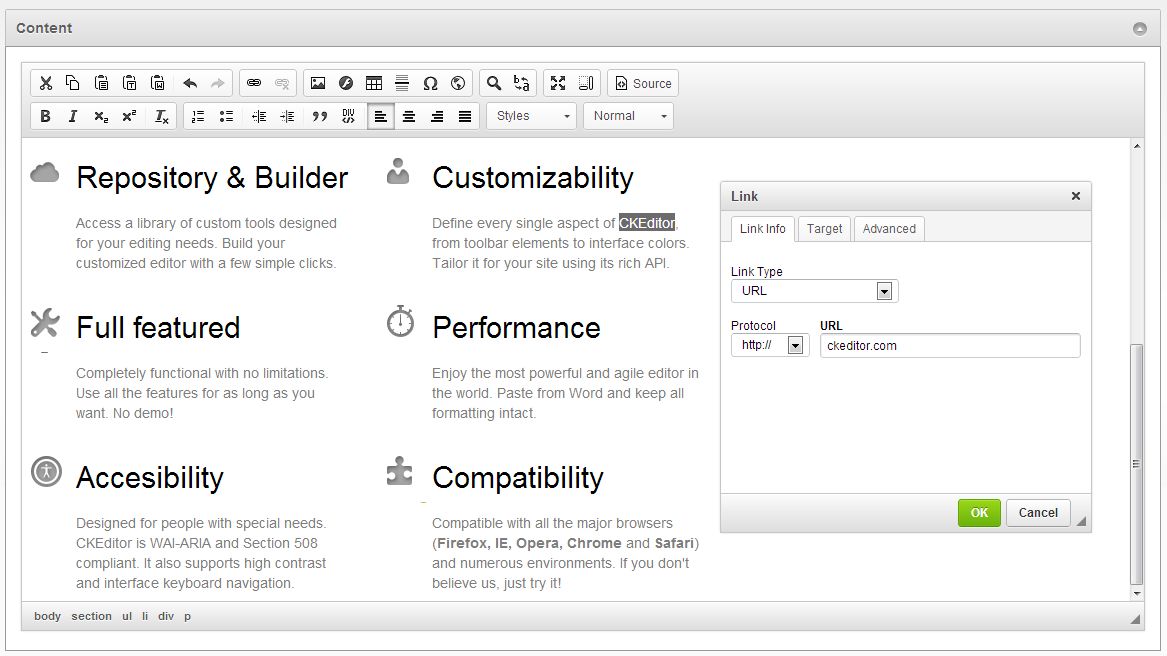
Here are screenshots of a few of the many composers in this class (chosen a few years ago by the author), leaving aside the composers tied to heavyweight integrated development environments:

BlueGriffon

CKeditor

KompoZer

Maqetta

TinyMCE
Aside
Maqetta, although its development is inactive, provides an exciting and unique approach to WYSIWYG web-page composition, in that it
- supports composition with OpenAjax widgets,
- “allows User Experience Designers (UXD) to perform drag/drop assembly of live UI mockups,”
- includes “deep support for CSS styling (the application includes a full CSS parser/modeler),”
- includes “a mechanism for organizing a UI prototype into a series of ‘application states’ (aka ‘screens’ or ‘panels’) which allows a UI designer to define interactivity without programming,” and
- has a code base with “a toolkit-independent architecture that allows for plugging in arbitrary widget libraries and CSS themes.”
3 - Critique of current WYSIWYM web-page composers
WYMeditor is the best-known WYSIWYM web page editor. WYSIWYM stands for What You See Is What You Mean. In a WYSIWYM editor, the user creates a document with structured, meaningful content. The presentation of the content is out of his hands. The separation of content from its look and feel makes it possible to view the document in many ways on many devices, which is a central principle of good web design.

WYMeditor
The WYSIWYM principle undoubtedly is suitable for web design, but WYMeditor has serious drawbacks. It was tricky to set up in the author’s own experience. A web page cannot embed it. According to an old Wikipedia article on WYMeditor (now archived on Archive.org),27
“One downside of WYMeditor is that it cannot be used to include JavaScript in the content it edits. Changing this would require eliminating WYMeditor’s use of the innerHtml property.” Thus, WYMeditor won’t work with reactive widgets.
The author might expand this section to cover a representative set of WYSIWYM composers.
4 - Values
The values driving Zen’s development are:
- Creating novel, beautiful, well-formatted, semantic HTML and CSS should be dead simple.
- Amateur web authors should easily create virtually any page structure and style.
- The interface should have a virtually zero learning curve, and zero should mean zero. Zen must leverage well-known interface metaphors and gestures to the hilt. The “principle of least surprise” should be followed.
- Zen should not clutter its interface for manipulating and creating semantic and presentation structure with every possible detail. Zen should hide details until they are needed; it is better to let the user drill down to these details than to present them by default.
- The interface should have two mutually exclusive modes for semantics and styling. The semantics mode should hide page styling information and help search engines “understand” the page’s subject matter to classify it for the sake of web seekers. Styles will set fonts and colors and the interaction of the page’s elements with other elements and with the height and width of the page.
- The interface should have two mutually exclusive modes: a semantics mode and a styling mode. The semantics mode should hide page styling information. The styles will set the looks of the page and the interaction of the page’s elements with such things as other elements and the height and width of the page. each other and the The clear and proper semantic structure will help search engines “understand” the page’s subject matter to classify it. The other mode should hide the semantics and focus on the look and feel of the web page. The look and feel is
- Meta organization, like themes, templates, or partials,28 , 29 , 30 , 31 , 32 , 33 , 34 should not be precluded by the structure of Zen’s low-level tools. Zen should empower the creation of these, even if not directly implement them.
5 - Principles
As pointed out by David Ungar (who pioneered the type of prototypal object system that JavaScript uses), from values derive principles and from principles derive practices.35 , 36 We have just explored the values behind the Zen system. Now let’s examine the principles of the Zen system. Zen will complement the approach of Lively Kernel,37 , 38 which shares Zen’s principles 1–3 as listed below. How much, if any, of Lively Kernel’s code it will borrow is yet to be determined. Note, in particular, the following principle 11 of Zen that is different than the principles of Lively Kernel:
- It will run in any browser without a download or installation. (Sometime in the future, an attempt might be made to make it work in mobile browsers.)
- It will be a composition environment, a GUI builder.
- It will store its apps as web pages.
- It will compose web pages using the DOM’s interfaces and APIs39 , 40 but not SVG or Canvas drawing operations.
- Zen will allow its composition objects and simple programs to be inspected and edited via a Squeak-like object inspector.41
Zen will, by default, hide its visual programming environment. When visual programming is enabled, Zen will use HTML elements like
DIVto model nodes in the program’s abstract syntax tree (AST).42 Zen will enable these program nodes or blocks to be copied, pasted, and rearranged, just like the ordinarily visible parts of a Zen web page. - It will enable its users to easily compose sequential programs, that is, programs that can wait for external, asynchronous events such as user input or I/O. Zen will synchronize its user’s sequential programs through Scheme continuations in an interpreter running on top of JavaScript in the web browser. (See below.)
- Zen will be loadable into any web page as a library, although caution will be required to ensure compatibility.
- It will complement, augment, and interact with existing web page editors and website builders, not replace them.
- It will allow the Zen-editing of a web page to be locked, leaving intact the form and behavior it built inside the web page.
- Zen will not add more than 1–3 seconds to a web page’s TTI (time to interact).
- Zen will not follow Lively Kernel’s principle of implementing a scene graph.37 Instead, it will leverage the CSS2 visual formatting model43 and CSS3 features implemented by A-grade web browsers44 to model a document in a web browser.
6 - Practices
We have explored the values and principles of the Zen system. Now let’s explore some of the Zen developers' practices to create Zen.
6.1 - Zen vs. current WYSIWYG and WYSIWYM web-page composers
Present-day WYSIWYG and WYSIWYM web page composers immediately confront the user with page structure details, requiring the user to optimize his web page prematurely. A palette of HTML elements dominates the web page under construction with these composers. The user can “paint” a web page with elements from the palette. Some of these composers strew the page view with icons representing HTML elements.
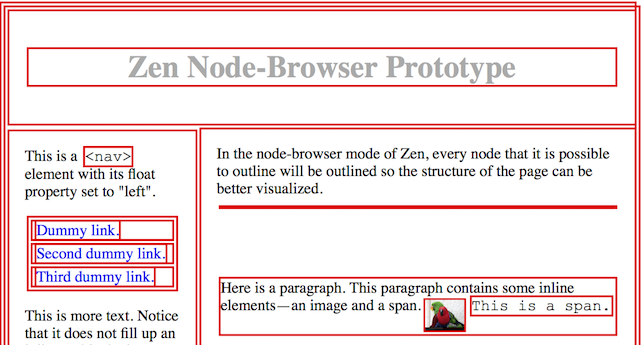
Zen will take a different approach. In Zen, HTML elements making up the web page will represent themselves at the top-level view, with all the obscurity of detail that implies. Still, when Zen’s node browser is open, Zen will try to show a picture of the web page with all the all block boxes, inline boxes, and inline-block boxes43 visible. Possibly it will do this by temporarily restyling all borders and margins (Figure 7).

Figure 7. Screenshot of a node-browser prototype. Click to open the live demo in a new window.
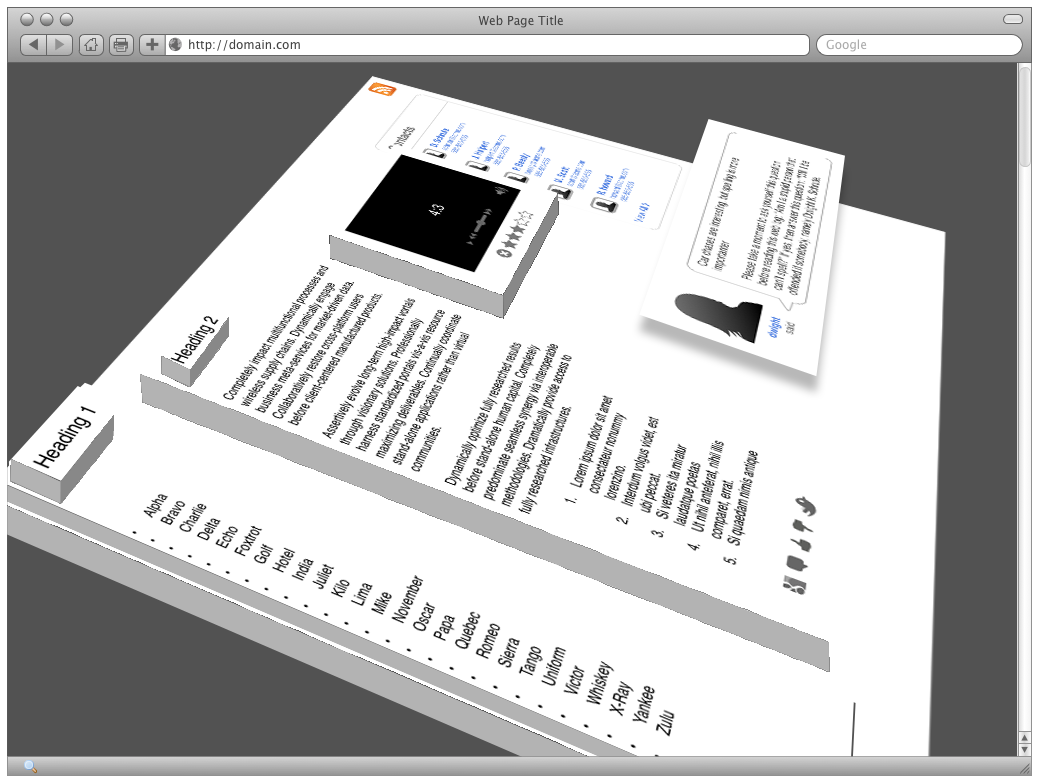
Zen will model other display styles besides block, inline, and inline-block in a subsequent release. Zen will provide whatever kinds of object-browsers are necessary to unobscure details of the page-as-an-object. Although the details have not yet been worked out, hope and inspiration are provided by the 3D View tool, and by the Tilt 3D add-on, for the Firefox browser (Figures 8a and 8b). The author does not mean these screenshots to represent the paradigm that Zen will use.
Other display styles besides block, inline, and inline-block will be modeled by Zen in a subsequent release. Zen will provide whatever kinds of object-browsers are necessary to unobscure details of the page-as-an-object. Although the details have not yet been worked out, hope and inspiration are provided by the 3D View tool, and by the Tilt 3D add-on, for the Firefox browser (Figures 8a and 8b). These screenshots are not meant to represent the paradigm that Zen will use.

Figure 8a. Screenshot of the Firefox 3D View tool for Firefox versions prior to Firefox 47.

Figure 8b. Screenshot of the Tilt 3D Add-on for Firefox.
The user will be able to select any node that can be the target of a mouse event. In node-selection mode, passing the mouse pointer over nodes will highlight them one at a time (Figure 9).

Figure 9. Layout-manipulator prototype. Click to open the live demo in a new window.
When the user wants to add an HTML element to his web page, Zen will first present a choice of block, inline, and inline-block box types, because in Zen’s paradighm, the visual behavior of a box is mainly determined by its display style, not by HTML tag type. The priority of display style over tag type in the visual behavior of a box is illustrated by the w3schools.com’s “Tryit Editor” page for converting <li> HTML elements into a horizontal navigation bar. Using Zen’s paradigm, with virtually zero learning, the user could intuitively mock up a web page using only block, inline, and inline-block boxes, and convert it piece by piece into semantic markup. Or he could set the HTML element tag of each element immediately when adding it to the web page.
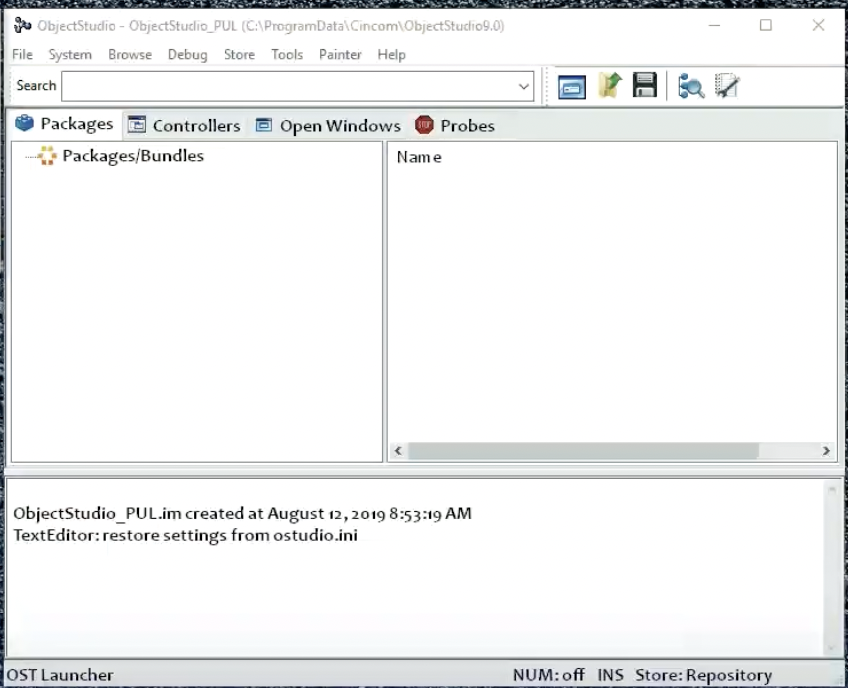
Zen will allow the user to inspect and manipulate these boxes in a way pioneered and developed by Smalltalk and Smalltalk variants, using inspectors and browsers to inspect live web-page objects. For a relatively gentle introduction to Smalltalk-style inspectors and browsers, see Cincom Smalltalk’s tutorials (Figures 10 and 11). The specific HTML tag of an HTML element will be a detail to be drilled down to rather than a primary detail of interest.

Figure 10. Cincom Smalltalk Inspector Tool overview tutorial video. Click to open in a new window.

Figure 11. Cincom Smalltalk Browser Tool overview tutorial video. Click to open in a new window.
Zen will take an embedded, instant-feedback, hybrid WYSIWYM-WYSIWYG (not “pure” WYSIWYG) approach to pull the authoring of novel, Semantic-Web applications out of the exclusive province of programmer-specialists and put it into the hands of amateurs and dilettantes (in the original, non-pejorative sense of the words). The Zen project will primarily focus upon working with the “purest” web technologies—HTML and CSS—rather than backend technologies like web servers and web frameworks, because the back-end web framework or web server is opaque to JavaScript running in the web page. That is, the JavaScript running in the page has no way to affect the operation of the back end unless specific arrangements have been made for it. Zen will work by providing updates to web-page source in some format. Where web-page source is persisted and how it is used to generate the web page Zen is embedded in will not be the concern of Zen, though a reference implementation for that will be developed along with Zen.
In spite of these strict limitations, Zen as a building block for web servers and web frameworks is anticipated to be a game-changing addition to present-day website and web-app techniques. In some cases, Zen might even be developed to itself reflect changes to content, structure, and style back to sources, using a bit of code on the back end (i.e. on the web server). Perhaps, for example, in WebDAV-enabled websites—Zen could relatively easily be leveraged to rewrite web-page source, including stylesheets. On the other hand, using Zen only as a low-level, embedded, solid building block, it should be possible to augment web frameworks of many types to achieve a new, higher level of interactivity and customization in web applications.
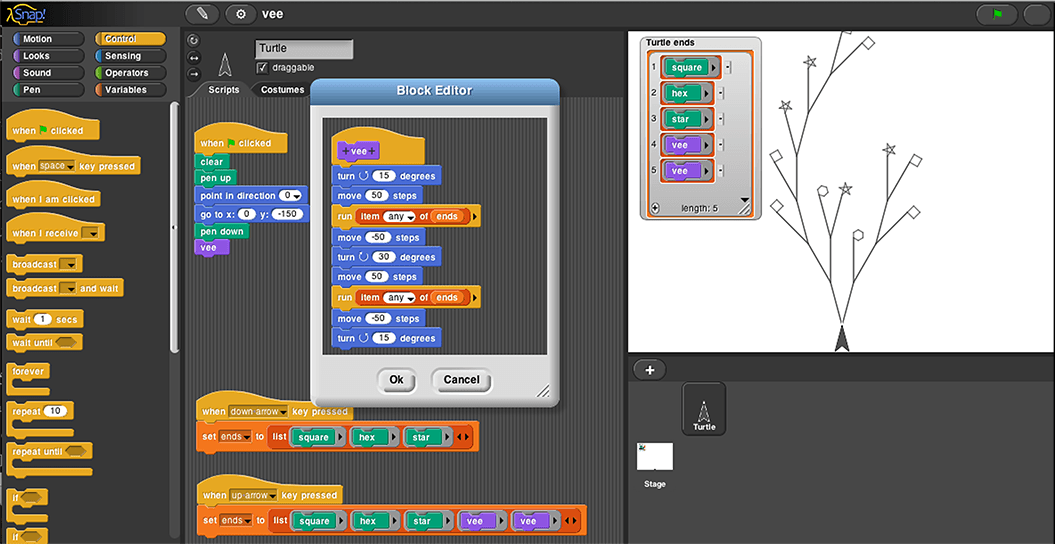
None of the well-known WYSIWYG and WYSIWYM page editors directly support the creation of web applications. The most radical aspect of Zen will be that it will allow simple, sequential programs to be created and edited using a block representation of the program’s abstract syntax tree (AST),42 where blocks can be moved around using the same user interface Zen will provide for moving web page elements, with minimal modifications. Zen will accomplish this unusual feat by implementing a version of Scheme language in JavaScript, along with true continuations,45 various supporting functions written in JavaScript, and some resources like icons. The author has already used such continuations to string together JavaScript event handlers to create a small sequential program without resorting to callbacks, continuatinon-passing style, promises, or state machines. Scratch46 and Snap!47 (formerly called BYOB) demonstrate that even young children can program using a cleverly designed visual programming language (Figure 12).

Figure 12. The Snap! visual programming language. Click to open in a new window.
6.2 - Zen vs. website builders
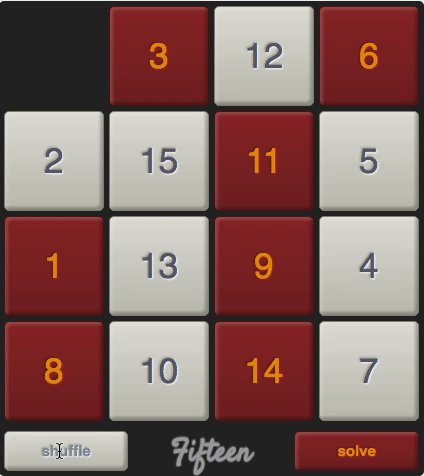
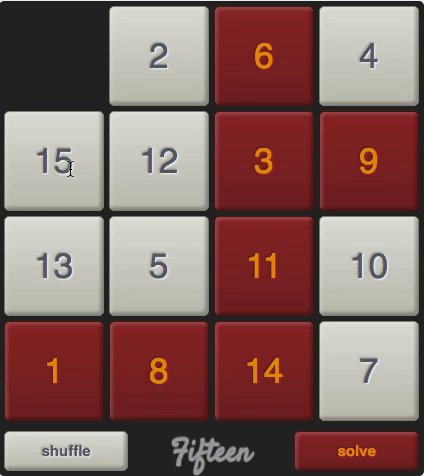
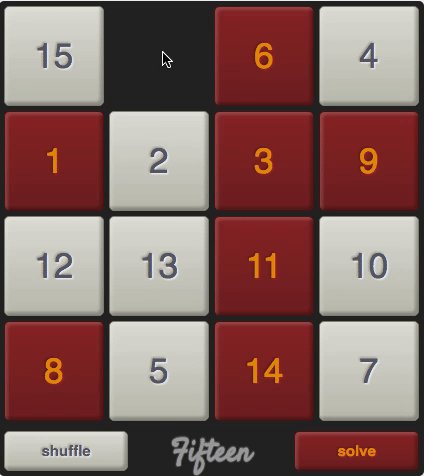
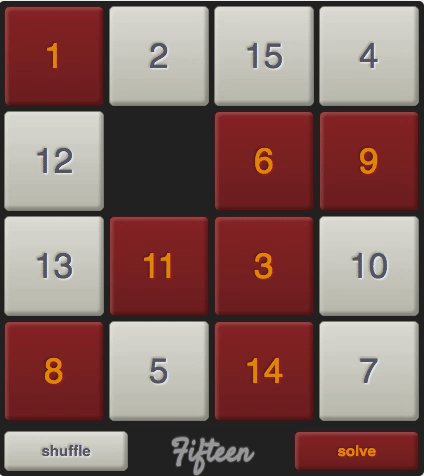
It is important to characterize and visualize how Zen will be different from “website builders” and WCMSs like Wix.com and Weebly.com. In contrast to such WCMSs, which prescribe construction methods at the level of business type, templates, plugins, modules, fonts, etc., Zen will give the user ultimate control of detail at the element/node/NodeList level of web pages. Zen will allow a DOM node to be grabbed and “dragged” to different positions in its containing NodeList because this is the simplest metaphor for that operation. Drag-and-drop is a classic feature of direct-manipulation interfaces (DMIs) and this metaphor of “moving” an HTML element or node is so compelling that we have to look at the code to see that the element has not moved in terms of x and y coordianates, but rather in terms of its cardinal position in a NodeList. Zen will allow a DOM node to be “cut and pasted” to any valid position in the DOM—an interaction between multiple NodeLists. An HTML element’s style has four possible, well-supported values for its display property: block, inline, inline-block, and none. Live demo code to implement GUIs to rearrange element positions in the NodeLists of the first three of these display styles is located on the author’s GitHub Pages here, here, and here. (Right-click on the links to open the pages in new tabs or windows.) The method of sliding elements in these prototype GUIs was partly inspired by the 15 Puzzle and JavaScript-based implementations of the 15 Puzzle. There are notes about some of these implementations on this website. Below is a screen recording of Jamie Wong’s AI-based automated 15-Puzzle solver, which is written solely in JavaScript, HTML, and CSS (Figure 13).

Figure 13. Jamie Wong's 15-Puzzle solver.
Presently, the customization of templates, plugins, and modules for website builders and web CMSs and the creation of novel comment systems, forums, wikis, and presently unimagined communication systems are far outside the bounds of casual web authorship.
6.3 - Concessions to usability
Some concessions to manipulability are necessary so that Zen can successfully edit all webpages. When HTML elements are grabbed Zen should temporarily apply suitable styles to HTML elements like high-contrast borders to make them visible during element selection. When the display-style property of an HTML element is none, Zen should make it possible for users to temporarily set it to another value so the element can be seen. Likewise, wherever desired, Zen should employ similar tactics to make all elements visible and manipulable, whether they are too small; too big; too transparent; or animated. Zen should employ intuitive, adaptive, custom cursors with contrast and distinctive patterns that show up with whatever colors are behind them. The animations in Figures 14 and 15 are actual screen recordings of rough-prototype GUIs for rearranging NodeLists that contain just blocks or just inlines, respectively.

Figure 14. Block-manipulator prototype. Click to open the live demo in a new window.

Figure 15. Inline-manipulator prototype. Click to open the live demo in a new window.
6.4 - Scope of the issues Zen will address
We must determine the scope of the issues Zen will address, which appears to be huge. Zen is meant to offer a uniquely democratizing way of creating web experiences by avoiding code and instead allowing a Zen user a way to directly manipulate every parameter of his web page to which a metaphor can be applied: block elements can be resized by grabbing their edges; block, inline, and inline-block elements can be grabbed and rearranged; etc. Every time the user changes an aspect of style via Zen, Zen will optionally apply the change to the memory-resident stylesheet holding the previous value of that style or to a new memory-resident stylesheet specific to the element selected for the style. Other options, such as applying the change to a selector chosen or created by Zen, will be offered (to be determined).
This approach is unique in its direct change at the canvas level and in its propagation of changes backward to page source. (See, however, Hybrid HTML/DOM Editors.) Nowdays the creation of web experiences is managed by a galaxy of software packages and services, JavaScript libraries, and CSS libraries, but by viewing this galaxy through the prism of the question “What level of detail does the package or service address,” each package and service can be tentatively placed somewhere along a spectrum. [An image is to be included here.] At one end of the spectrum, users or developers deal directly with HTML, CSS, and images, crafting the details of web pages individually, with no further abstraction or intermediation. At the other end of the spectrum, users or developers have at their disposal many abstractions and are coaxed or prodded into dealing with higher-level concerns like minimization of web assets, quick development, responsive design, patterns, standards, metaphors, and affordances. There are problems with this oversimplification, of course, and some packages and services should appear more as a blob rather than as a single point on the spectrum, but the metaphor of a spectrum enables us to filter an unmanageably long list of web technologies so we can concentrate on comparing like with like. Towards one end of the spectrum (the brass-tacks end) is an enormous set of front-end (JavaScript and CSS libraries and toolkits) and back-end (web servers with CGI capabilities), purely for hand-coded website creation, serving, and management, including the management of website-triggered ancilary services like email and payments. Let us call this the “Red End” of the web software and services spectrum. It allows the web developer complete control of his website at the expense of getting his hands very dirty. Right at the Red End, he directly controls every character of his every web page and, if applicable, every table and query definition in his back-end database. A developer working slightly removed from the extreme Red End probably engages with templates, themes, and skins. He might also use plugins. Anywhere close to the Red End or right at the Red End, the developer might use a content management system (CMS) or blog software to create a database-driven dynamic website or a static website (such as Moveable Type used to generate).
The Red End originally comprised just text editors, web servers, and web browsers and was designed and built to use a stateless protocol for transporting hypertext documents. The web was later retrofitted with mobile scripting languages Java and JavaScript to create a platform for distributed applications. Web servers eventually developed sufficiently to support collaborative authoring applications. One cycle of development was thus completed, bringing the web back around to Berner-Lee’s original dream of collaborative authoring, but Berners-Lee’s original vision of a simple, easy, collaborative authoring tool for everyone lost out to the current ad hoc23 proliferation of non-standard, anonymous, front-end tools.24 These anonymous tools typically do not offer web-technology dilettantes and web power-users the facility to add nested structure to HTML; to add JavaScript-backed widgets like AngularJS, Dojo, ExtJS, jQuery UI, or web-component widgets; to add web forms; to develop CSS class hierarchies and frameworks; or even to collaborate in a structured way. The Red End for nontechnical people can usually only create flat, static layouts of single pages, not complicated, dynamic structures, and it often emphasizes a code view of web pages (raw HTML and CSS) as much as a WYSIWYG view of pages. Thus the Red End for nontechnical people is not very powerful and often is hard to use. Meanwhile, on the back end, control of the web frameworks is mostly left up to programmer-specialists.
Nowdays many web applications are built inside walled gardens. Even IDEs like Eclipse, IntelliJ IDEA, NetBeans are in at least a small sense walled gardens because they impose their own formatting upon source-code files. Many amateur and professional developers do web development using rigid software web application servers that sell for hundreds of thousands of dollars, such as IBM WebSphere Application Server and Red Hat JBoss. Developers who use such application servers often deal with rigidly defined software modules rather than more basic APIs like RDBMS queries and JavaScript library APIs. Nowdays most online collaboration by nontechnical people does not involve the restructuring of web pages or websites. Instead, it only involves the insertion of data, such as blog or forum posts, into databases, to be queried later. This is a very strict limitation. Let us call web application servers and web services the “Violet End” of the web-development level-of-detail spectrum. It is imminently possible to imagine highly flexible, desktop-app-inspired table, form, query, and report design being built into the Violet End, but such capabilities are not common. Nontechnical people are offered very few simple ways to program websites. The latest and greatest “web experience management” software and services promise to bundle all that is needed to handle … [to be filled in later]. Given the vastness of the field and the inconceivability of a way to integrate all such facilities, they end up with only the appeal of preserved and prepackaged frozen meals. Furthermore, although there are hundreds or thousands of useful web services that can be tapped, very often for free, specialist programming is necessary to use them.
There are many difficulties or problems in implementing simple ideas on the Web due to complexities at the Red End and the leaky abstractions at the Violet End. First we shall list just a few of those problems—not in a very systematic way, but almost like a small collection of anecdotes. After creating an initial small list of problems, we shall take an initial, inadequate stab at listing a set of “solutions”. After this first, inadequate attempt, we shall delineate the method we are adopting to conquer them with a set of technologies I have loosely been calling “Zen”. Finally, we shall attempt to discover a systematic way of cataloging problems with the Web experience so that functional specifications can be created for software layers and modules to improve the Web experience systematically.
Problem #1: Paucity of means for nontechnical people to author Web documents and websites. One of the biggest problems or shortcomings of current web browsers is their lack of authoring facilities.
Problem #2: No utility for Web copy/cut/paste/mashup. To effectively manage the tremendous load of linked information raining down on him, the Web user should have a robust utility for managing hypermedia in the native environment in which he encounters that hypermedia—the Web environment. A utility built upon the Web can have features that a desktop utility cannot have, foremost of which are instantaneous change and ubiquitous access. The Web user should have high-quality, proven Web user interface shortcuts most appropriate to manipulating information from the Web—for example, the “Rich Interaction” patterns described in the Yahoo Design Pattern Library—so he can quickly clip, mash together, and rearrange information from the Web. This interface must interwork with any A-grade web browser. Incomplete, specialized, “opinionated” services, such as EverNote and Instapaper, do not support the ad hoc creation of drawers, panels, and dialogs, which are necessary to cut, paste, transclude37 , organize, associate, link, tag, and hide blocks of information. This problem is inherently related to Problem #1, but it is also related to various Web standards, such as the X-Frame-Options standard.38
Problem #3: Limits to the ability to remember paths through the hypermedia sphere. In 2016, decades after the invention of virtual memory, web browsers still can’t get enough memory, causing themselves and their host operating systems to malfunction, to crash, or to function poorly. Never mind the waste of the Web user’s time. When the “too many tabs” problem forces the user to close tabs, or causes the browser to slow to a crawl, or crashes the browser, the reminders to the user about how he discovered the Web pages he visited get lost. This is a travesty because many of the user’s research insights are won by a hard, painful, lengthy search.39 For now, the problem can only be somewhat ameliorated by adopting rare, non-free tools, such as the Tabs Outliner plugin for the Chrome web browser.40 The right juxtaposition, encapsulation, and highlighting of blocks of information would make it unnecessary to keep open many browser tabs at once and would make it possible to record the user’s path through the hypermedia sphere. To make these kinds of arrangement easy, a new utility is necessary.
Problem #4: Bookmark managers inbuilt to web browsers are inadequate for their main purpose. They are too slow to respond to user input. Furthermore, they do not have even the most basic, useful organizational utilities— for example, an interface, such as the desktop’s drag-and-drop interface for folders and files, or automatic Web-page-content indexing and retrieval based upon content. Many web services that analyze websites could be proxied automatically by the Web browser: services such as Alexa.com (formerly providing free information), the WHOIS service, and Yahoo’s free web service that provides semantic analysis of a website and provides a description of that website.41 Inbuilt bookmark managers are tied to a particular web browser, which forces dependency upon the user—not a good thing.
Problem #5: Lack of personal ownership of bookmarks. Web services such as Xmarks, which archive a user’s bookmarks, force the user to give up ultimate responsibility for his own bookmarks and put the bookmarks into the hands of a company or organisation that could go out of existence or suspend services.42 , 43 , 44 . Xmarks was even made unavailable for awhile in India by court order.45 In the last few years there has been panic46 , 47 and uncertainty48 , 49 surrounding the spate of security breaches by web services that have revealed clients' sensitive data, such as usernames, passwords, and credit-card credentials.50 , 51 There should be a utility to make a Web user’s bookmarks available offline and/or on the user’s own website.
Problem #6: There is no universally available bookmark file facility. Online collaboration is not supported by good integration of bookmark files with the OS desktop. For example, on a Mac, dragging a URL from Safari’s address bar to the desktop creates a file with type “webloc” that MS Windows does not understand by default. It is possible to create a file with type “url” that Windows, Mac, and Ubuntu all understand, but this is not currently happening.
7 - Initial Questions and Ideas for Zen Development
Which of the following do we want to focus upon?
- A Lego-like construction kit, basically for building a Website (or web page) from scratch? Such a construction kit would concentrate upon a tall stack of capabilities based upon a narrow, “opinionated” trunk of foundational technologies. Examples of the foundational technologies could be a CSS framework like Bootstrap or Foundation, a CSS grid system like 960 Grid System, a CSS framework oriented to working with web components, components from customelements.io or webcomponents.org, and widgets from ExtJS or the Dojo Toolkit.
- A tool kit for creating or modifying web pages? Such a tool kit would concentrate upon the broadest possible comprehension of different kinds of web components in the broadest meaning of the term—including JavaScript-based widgets. Such a tool kit could not reasonably be made to comprehend attached JavaScript, but could understand the protocols of JavaScript-based widget libraries to intervene in and interact with the lifecycle of widgets. Such a tool kit could not reasonably comprehend other JavaScript, but could leave that JavaScript untouched. Such a tool kit could not reasonably be able to add useful, arbitrary JavaScript to a web page, but could add a very broad class of visually programmed functions as described later in this white paper.
Whichever path we choose—the creation of an isolated silo of technology or the utility belt of tools—there are some data-wrangling capabilities it seems Web users should be getting for free, but aren’t. These could be part of a Zen Manifesto:
- Simple copying, cutting, and pasting of text, images, HTML components, and widgets should be possible. It should be possible to save various versions of these copied or cut items in a repertoire of patterns—with or without the text and images, with or without style classes, with or without style overrides. It should be possible to add parameters to the patterns so they can be used to easiy add to the Web. The patterns should be stored in a version control system that makes branching of versions very easy, as Git52 does.
- The Web user should have the ability to create spreadsheets (like Google Sheets53 via simple drag-and-drop. It should be possible to drag and drop whole cells, rows, and tables without even double-clicking and swiping the mouse pointer across words. These spreadsheets should be able to include images.
8 - Diving Deeper: Zen According to The Elements of User Experience
Jesse James Garrett, who coined the term AJAX, wrote an influential book entitled The Elements of User Experience54 , which will serve to inform the strategy for the development of Zen. (The acronym AJAX refers to a set of Web technologies that enable the Web to be used as a remote software interface and employing JavaScript and asynchronous HTTP requests.) Garrett’s elements are summarized in a chart55 . The “Surface Plane” described in that book corresponds roughly to the concerns of the Red End; the “Strategy Plane” to the concerns of the Violet End.
User Needs for a “Zen Website”
There is a very specific set of user needs that a “Zen website” could uniquely fulfil. At least some of these are:
- A Web CMS that eschews text-based “code” in favor of a direct manipulation interface (DMI).
- A Web CMS that excels in the management of intermeshed or intertwined trees and meshes of data of many types: Document Object Models (DOMs, including shadow DOMs), including at least nodes implementing the HTMLElement, Attr, and Text interfaces; CSS classes; and link trees and meshes. See “DOM Standard”,56 published by the WHATWG community.
- A Web CMS (or WCMS) that can nest web components and widgets with no arbitrary limit.
- An easy way to consume and perhaps even interrelate Web schema. (See schema.org.57 )
Site Objectives of a “Zen Website”
If there is a site objective, then there must be a website. If that website has a tight focus, it must be oriented toward a particular segment of its entire potential user population (that is, anyone who comes to the website). My initial attempt to segment users was this:
- Users who are only fluent in the most basic Web-application constructs: URLs (or URIs), browsers, windows, links, and maybe simple, clear buttons.
- Users who are fluent in most of the basic, modern user interface patterns used in modern Web applications like those described in the Yahoo Design Pattern Library58 , such as Top Navigation, Accordion, Breadcrumbs, Tabs, Navigation Bar, Calendar Picker, Collapse Transition, Expand Transition, Slide Transition, and Drag and Drop.
- Users with enough prior experience and intelligence to quickly adopt new methods of interaction with computers, such as a Windows user who can adapt to an Apple laptop computer, or a user who can learn about dragging and dropping URLs into a web browser or a images from the web browser to the desktop.
- Users who can productively use a complex, specialized Web application such as a Web-page design application, an application for photo manipulation, a paint application, an application for technical analysis of financial data—an application that typically cannot be learned in less than an hour. Some of the barriers to learning such an application more quickly are jargon, densely packed user interface elements, and domain-specific knowledge.
- A bit of reflection and research determined that I need to seek out experts' Web user segmentation. That quickly turned up the topic of “web analytics user segmentation”, where there is much good information available for free. However, “levels of Web user ability” is a topic I have not explored much at all. It appears there is some very good guidance in the blog entry “Enabling new types of web user experiences”. A key insight in that post is that currently the dominant model of how web apps should be experienced is that they should be “web ports” of iPhone apps. The author of the post believes that is aiming far too low in aspiration. He gives some examples of devices like doorknobs and toasters broadcasting web services over Bluetooth or WiFi. Such ideas, while not directly providing much help to Zen development, provide inspiration for the necessary lateral thinking.
Some Zen website use cases could be:
- Organizing the user’s own text collections as hypertext in order to manage relationships between various pieces of information, particularly hypertext documents
- Creating a “notebook” or “log”
- Creating a Web app for further personal Web exploration and use
- Creating a website or Web app for creative or commercial use
- Create any kind of webiste by doing the front-end design, the front-end programming, and the backend programming
9 - Encapsulating the Zen Concept in a Domain Name
Is the central concept for the Zen website all about being “on the same page”? Would a better encapsulation of the gestalt of Zen be “own the web” or “your web” or “my web” or “mash the web”? Possible catch phrases to encapsulate the gestalt of Zen are:
- “Own the Web”
- “On the same page”
- “Mash the Web”
- “Remix the Web”
The following domain names that could convey the Zen concept are or appear to be squatted upon:
- otw.com (“Own the Web”)
- ownweb.com
- pweb.com (“Personal Web”)
- cweb.com (“Collaborative Web”)
- meweb.com
- otsp.com (“On the Same Page”)
- zenweb.com
- zweb.com
The following domain names are for sale:
- owntheweb.com
- myownweb.com
- nowweb.com
The following domain names might be for sale:
- myweb.com (currently selling emoji collections)
- newweb.com (no DNS address)
The following domain names seem somewhat less likely to be for sale at an affordable price:
- osp.com (“On the Same Page”, but currently in use to sell fiberoptic products under the brand name OSP)
- youweb.com (redirects to videomeet.pro)
- yourweb.com (redirects to secureserver.net)
- collabweb.com (in use and might be a competitor to Zen)
- me.com (redirects to Apple’s icloud.com)
The top-level domain (TLD) me could convey the personalization aspect of Zen.
10 - For Further Study
- GGG and the Semantic Web. (Very important. Could be greatly helped by Zen.) Lively Kernel.
- Context Oriented Programming.
- ContextJS.
- Morphic.
- Morphic.js (Morphic for JavaScript).
- doCOUNT, related to Morphic.
- Snap! (formerly named BYOB), related to Squeak Smalltalk and Morphic.
- The principle of Lively Kernel that it has no run/edit mode distinction, that is, the whole environment is live all the time: the environment runs, the debugger, and the editor all run at the same time.
- APIs for clipboard operations such as copy, cut and paste in web applications, as described in “Clipboard API and events"59 on w3.org.
- Publications of the Web Platform Working Group at w3.org.
- “Defining Good,” Silicon Valley Product Group
- B. Schneiderman’s “Visual Information-Seeking Mantra”
- “A Task by Data Type Taxonomy for Information Visualizations,' B. Schneiderman
- “Programming by Manipulation for Layout”, Technical Report
- “Programming by example”, Wikipedia
- The W3C’s “Accessible Rich Internet Applications (WAI-ARIA) 1.0” recommendation
11 - Notes
- Mashweb, web-call.cc, retrieved December 5, 2021.
- Mashweb, Docker Project for an Instance of the Radiance Web Application Environment and ZenDatabase, retrieved December 5, 2021.
- Mashweb, Mashweb.Club, which is the site for the future deployment of a combination of (1) Core Zen, as first tested on web-call.cc, (2) an instance of Docker Project for an instance of the Radiance Web Application Environment, and (3) an instance of the ZenDatabase.
- Allen Cypher, Mira Dontcheva, Tessa Lau, Jeffrey Nichols, 2010, No Code Required: Giving Users Tools to Transform the Web, Elsevier, Amsterdam.
- Michael Sperber, R. Kent Dybvig, Matthew Flatt, Anton Van Straaten, editors, 2009, Revised6 Report on the Algorithmic Language Scheme, Section 1.11, "Continuations" and Section 11.15, "Control features", retrieved November 27, 2021.
- R. Kent Dybvig, 2009, The Scheme Programming Language, Section 3.3. Continuations, The MIT Press, Cambridge, MA, retrieved November 27, 2021.
- Dorai Sitaram, 1998-2015, Teach Yourself Scheme in Fixnum Days, Section 13.1, "call‑with‑current‑continuation" and Section 13.2, "Escaping continuations", retrieved November 27, 2021.
- Paul R. Wilson, 1996, An Introduction to Scheme and Its Implementation, Section "call-with-current-continuation", retrieved November 27, 2021.
- Jim Boulton, Kalle Everland, Jesper Lycke, 2014, "The Nexus Browser", 2014, archived version, digital-archaeology.org, retrieved November 27, 2021.
- Pallab Ghosh, April 30, 2013, "Cern re-creating first web page to revere early ideals", BBC.com, retrieved November 29, 2021.
- Scott Laningham, August 22, 2006, "developerWorks Interviews: Tim Berners-Lee", archived version, IBM.com, retrieved November 29, 2021.
- Berners-Lee, Tim, and Mark Fischetti, 1999, Weaving the Web: The original design and ultimate destiny of the World Wide Web by its inventor, HarperSanFrancisco, San Francisco.
- Mozilla, "Browser Support", Mozilla Wiki, retrieved November 29, 2021.
- Yahoo, "Graded Browser Support", YUI3, retrieved November 29, 2021.
- jQuery, "jQuery Mobile 1.4 Browser Support", deprecated in October, 2021 (as announced here), jquerymobile.com, retrieved November 29, 2021.
- Wikipedia, "Comparison of web browsers", Wikipedia.org, retrieved November 29, 2021.
- Wikipedia, "Augmented browsing", archived version, Wikipedia.org, retrieved November 28, 2021.
- Wikipedia, "Augmented browsing" (now redirects to "Browser extension"), Wikipedia.org, retrieved November 28, 2021.
- Wikipedia, "List of augmented browsing software", archived version, Wikipedia.org, retrieved November 28, 2021.
- Wikipedia, "List of augmented browsing software", current version, Wikipedia.org, retrieved November 28, 2021.
- Nick Santos, May 14, 2014, "Why ContentEditable is Terrible—Or: How the Medium Editor Works", Medium Engineering, retrieved November 29, 2021.
- Piotrek Koszuliński, August 13, 2015, "ContentEditable — The Good, the Bad and the Ugly", Medium, retrieved November 29, 2021.
- Fatos Bediu, September 17, 2021, , Answerly, retrieved December 5, 2021.
- Mark Lancaster, January 25, 2019, Rolling our own Medium-style WYSIWYG, Level Up Coding by gitconnected.com, retrieved December 5, 2021.
- Dan Dascalescu, September 6, 2016, "Comparison of JavaScript WYSIWYG editors", Github, retrieved November 29, 2021.
- Jeferson Mari et al, September 27, 2021, "Awesome WYSIWYG", GitHub, retrieved December 5, 2021.
- "WYMeditor", Wikipedia, retrieved November 29, 2021. "WYMeditor", archived version, Wikipedia, retrieved December 8, 2021.
- "Template processor", Wikipedia, retrieved December 5, 2021.
- "Partial Processing and Partial Rendering", Oracle, retrieved December 5, 2021.
- "Partial views in ASP.NET Core", Microsoft, retrieved December 5, 2021.
- "Partial", Laminas, retrieved December 5, 2021.
- "Blade Templates", Laravel, retrieved December 5, 2021.
- Django, retrieved December 5, 2021.
- Rails Guides, retrieved December 5, 2021.
- David Ungar, abstract entitled "Self and self: whys and wherefores", Stanford.edu, retrieved November 29, 2021.
- David Ungar, September 30, 2009, video entitled "Self and Self: Whys and Wherefores", YouTube.com, retrieved November 29, 2021.
- Dan Ingalls, "The Live Web. Drag 'n drop in the cloud", YouTube.com, retrieved November 29, 2021.
- "Lively Kernel", lively-kernel.org, retrieved November 29, 2021.
- "DOM—Living Standard", WHATWG.org, retrieved November 29, 2021.
- "Document Object Model FAQ", w3c.org, retrieved November 29, 2021.
- "Inspector", Squeak.org, retrieved November 29, 2021.
- "Abstract syntax tree", Wikipedia, retrieved November 29, 2021.
- "Controlling box generation", Section 9.2 of "Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification" W3C Recommendation, retrieved November 29, 2021.
- "css3 | Can I use… Support tables for HTML5, CSS3, etc", caniuse.com, retrieved December, 9, 2021.
- David Madore, "A page about call/cc", www.madore.org, retrieved November 29, 2021.
- Scratch, MIT, retrieved November 29, 2021.
- Snap! Build Your Own Blocks, UC Berkeley, retrieved November 29, 2021.
- "Transclusion", Wikipedia, retrieved November 29, 2021.
- "X-Frame-Options", Mozilla Developer Network, retrieved November 29, 2021.
- "chrome memory usage - Google Search", Google, queried November 29, 2021. (Is the problem finally solved this year?)
- "Tabs Outliner - Chrome Web Store", Google, retrieved November 29, 2021.
- "Content Analysis Web Service", Yahoo! Developer Network, last archived on February 10, 2020, not online as of November 29, 2021 when retrieval was attempted.
- "Xmarks company history", Wikipedia, retrieved November 29, 2021.
- "Wikipedia category: Discontinued Google services", Wikipedia, retrieved November 29, 2021.
- "6 Popular Google Products Which No Longer Exist", The Huffington Post, retrieved November 29, 2021.
- "Xmarks domain blocked in India", Wikipedia, retrieved November 29, 2021.
- "Data Breach Tracker: All the Major Companies That Have Been Hacked", archived version, Time, retrieved November 29, 2021.
- "6 Biggest Business Security Risks and How You Can Fight Back", archived version, CIO, retrieved November 29, 2021.
- "Firm That Exposed Breach Of 'Billion Passwords' Quickly Offered $120 Service To Find Out If You're Affected", Forbes, retrieved November 29, 2021.
- "How the Pwnedlist Got Pwned", KrebsonSecurity, retrieved November 29, 2021.
- "Russian Hackers Amass Over a Billion Internet Passwords", The New York Times, retrieved November 29, 2021.
- "The Big Data Breaches of 2014", Forbes, retrieved November 29, 2021.
- "Git", git-scm.com, retrieved November 29, 2021.
- "Google Sheets - create and edit spreadsheets online, for free", Google, retrieved November 29, 2021.
- Jesse James Garrett, October 21, 2002, The Elements of User Experience: User-Centered Design for the Web, New Riders Publishing, New York.
- Jesse James Garrett, "The Elements of User Experience", jjg.net, retrieved November 29, 2021.
- "DOM Standard", WHATWG.org, retrieved November 29, 2021.
- "Home - schema.org", schema.org, retrieved November 29, 2021.
- "Yahoo Design Pattern Library", archived version, developer.yahoo.com, retrieved November 29, 2021.
- "Clipboard API and events", w3.org, retrieved November 29, 2021.