We have explored the values and principles of the Zen system. Now let’s explore some of the Zen developers' practices to create Zen.
This the multi-page printable view of this section. Click here to print.
Practices
- 1: Zen vs. current WYSIWYG and WYSIWYM web-page composers
- 2: Zen vs. website builders
- 3: Concessions to usability
- 4: Scope of the issues Zen will address
1 - Zen vs. current WYSIWYG and WYSIWYM web-page composers
Present-day WYSIWYG and WYSIWYM web page composers immediately confront the user with page structure details, requiring the user to optimize his web page prematurely. A palette of HTML elements dominates the web page under construction with these composers. The user can “paint” a web page with elements from the palette. Some of these composers strew the page view with icons representing HTML elements.
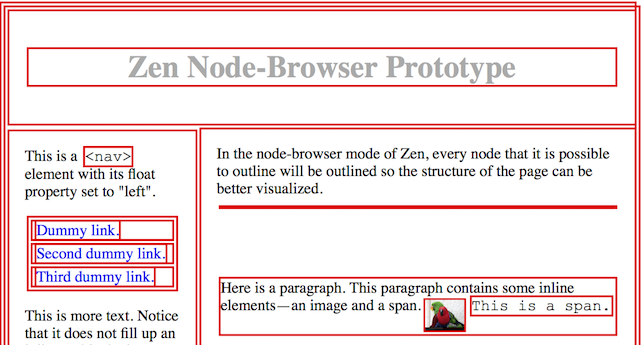
Zen will take a different approach. In Zen, HTML elements making up the web page will represent themselves at the top-level view, with all the obscurity of detail that implies. Still, when Zen’s node browser is open, Zen will try to show a picture of the web page with all the all block boxes, inline boxes, and inline-block boxes43 visible. Possibly it will do this by temporarily restyling all borders and margins (Figure 7).

Figure 7. Screenshot of a node-browser prototype. Click to open the live demo in a new window.
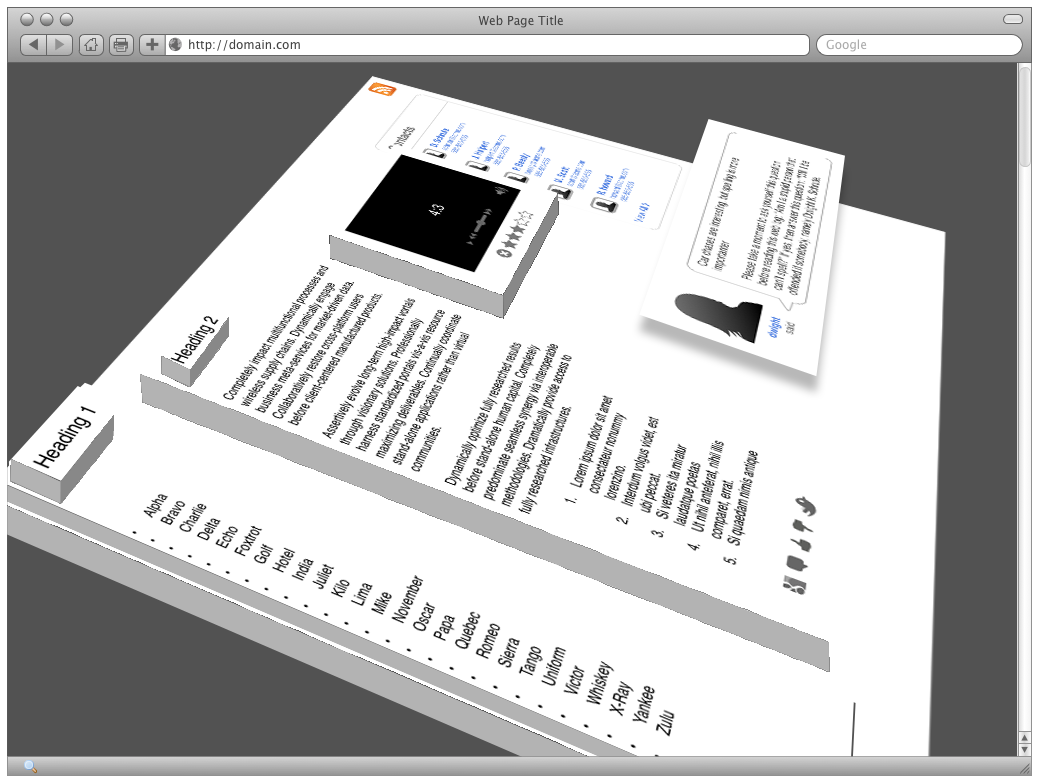
Zen will model other display styles besides block, inline, and inline-block in a subsequent release. Zen will provide whatever kinds of object-browsers are necessary to unobscure details of the page-as-an-object. Although the details have not yet been worked out, hope and inspiration are provided by the 3D View tool, and by the Tilt 3D add-on, for the Firefox browser (Figures 8a and 8b). The author does not mean these screenshots to represent the paradigm that Zen will use.
Other display styles besides block, inline, and inline-block will be modeled by Zen in a subsequent release. Zen will provide whatever kinds of object-browsers are necessary to unobscure details of the page-as-an-object. Although the details have not yet been worked out, hope and inspiration are provided by the 3D View tool, and by the Tilt 3D add-on, for the Firefox browser (Figures 8a and 8b). These screenshots are not meant to represent the paradigm that Zen will use.

Figure 8a. Screenshot of the Firefox 3D View tool for Firefox versions prior to Firefox 47.

Figure 8b. Screenshot of the Tilt 3D Add-on for Firefox.
The user will be able to select any node that can be the target of a mouse event. In node-selection mode, passing the mouse pointer over nodes will highlight them one at a time (Figure 9).

Figure 9. Layout-manipulator prototype. Click to open the live demo in a new window.
When the user wants to add an HTML element to his web page, Zen will first present a choice of block, inline, and inline-block box types, because in Zen’s paradighm, the visual behavior of a box is mainly determined by its display style, not by HTML tag type. The priority of display style over tag type in the visual behavior of a box is illustrated by the w3schools.com’s “Tryit Editor” page for converting <li> HTML elements into a horizontal navigation bar. Using Zen’s paradigm, with virtually zero learning, the user could intuitively mock up a web page using only block, inline, and inline-block boxes, and convert it piece by piece into semantic markup. Or he could set the HTML element tag of each element immediately when adding it to the web page.
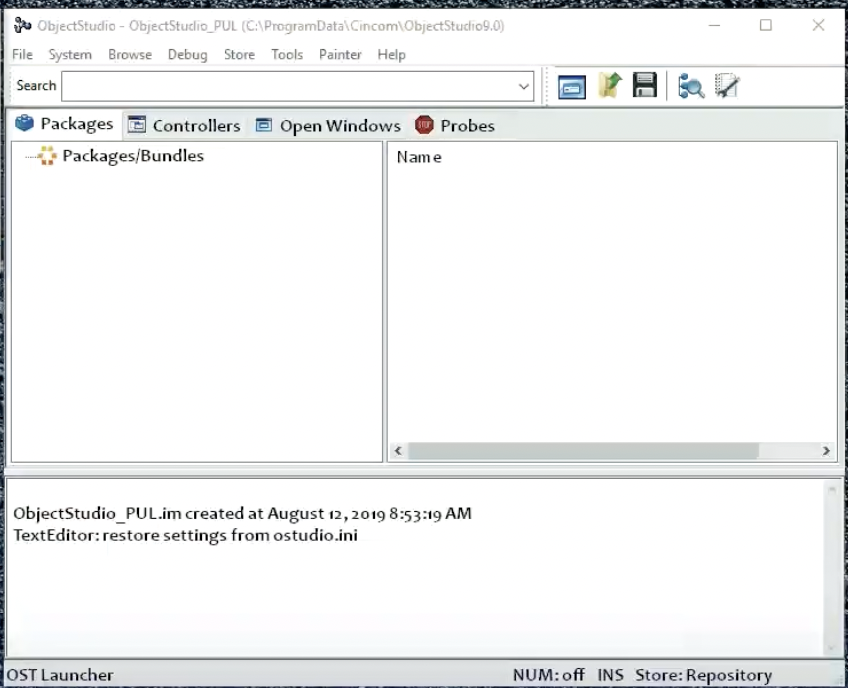
Zen will allow the user to inspect and manipulate these boxes in a way pioneered and developed by Smalltalk and Smalltalk variants, using inspectors and browsers to inspect live web-page objects. For a relatively gentle introduction to Smalltalk-style inspectors and browsers, see Cincom Smalltalk’s tutorials (Figures 10 and 11). The specific HTML tag of an HTML element will be a detail to be drilled down to rather than a primary detail of interest.

Figure 10. Cincom Smalltalk Inspector Tool overview tutorial video. Click to open in a new window.

Figure 11. Cincom Smalltalk Browser Tool overview tutorial video. Click to open in a new window.
Zen will take an embedded, instant-feedback, hybrid WYSIWYM-WYSIWYG (not “pure” WYSIWYG) approach to pull the authoring of novel, Semantic-Web applications out of the exclusive province of programmer-specialists and put it into the hands of amateurs and dilettantes (in the original, non-pejorative sense of the words). The Zen project will primarily focus upon working with the “purest” web technologies—HTML and CSS—rather than backend technologies like web servers and web frameworks, because the back-end web framework or web server is opaque to JavaScript running in the web page. That is, the JavaScript running in the page has no way to affect the operation of the back end unless specific arrangements have been made for it. Zen will work by providing updates to web-page source in some format. Where web-page source is persisted and how it is used to generate the web page Zen is embedded in will not be the concern of Zen, though a reference implementation for that will be developed along with Zen.
In spite of these strict limitations, Zen as a building block for web servers and web frameworks is anticipated to be a game-changing addition to present-day website and web-app techniques. In some cases, Zen might even be developed to itself reflect changes to content, structure, and style back to sources, using a bit of code on the back end (i.e. on the web server). Perhaps, for example, in WebDAV-enabled websites—Zen could relatively easily be leveraged to rewrite web-page source, including stylesheets. On the other hand, using Zen only as a low-level, embedded, solid building block, it should be possible to augment web frameworks of many types to achieve a new, higher level of interactivity and customization in web applications.
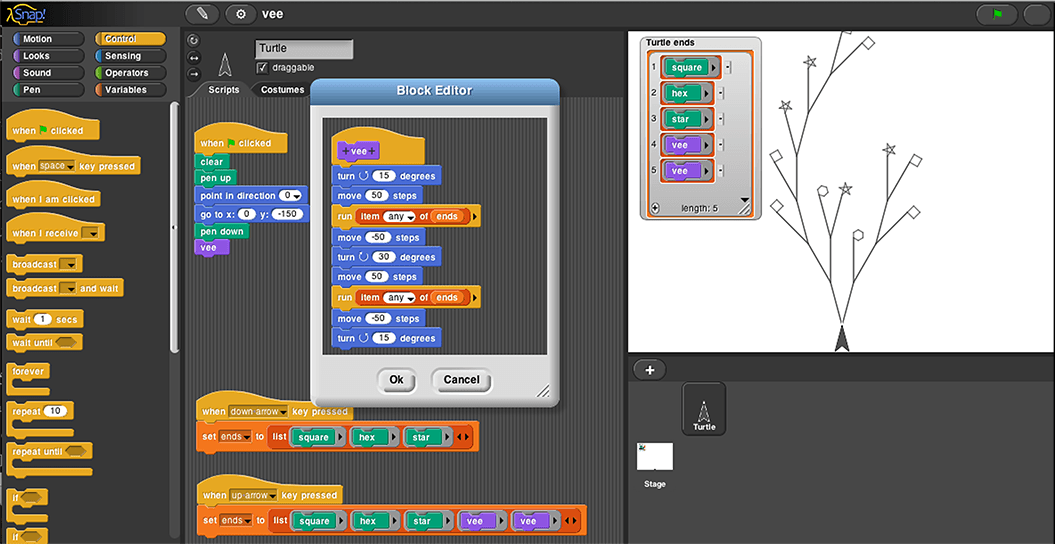
None of the well-known WYSIWYG and WYSIWYM page editors directly support the creation of web applications. The most radical aspect of Zen will be that it will allow simple, sequential programs to be created and edited using a block representation of the program’s abstract syntax tree (AST),42 where blocks can be moved around using the same user interface Zen will provide for moving web page elements, with minimal modifications. Zen will accomplish this unusual feat by implementing a version of Scheme language in JavaScript, along with true continuations,45 various supporting functions written in JavaScript, and some resources like icons. The author has already used such continuations to string together JavaScript event handlers to create a small sequential program without resorting to callbacks, continuatinon-passing style, promises, or state machines. Scratch46 and Snap!47 (formerly called BYOB) demonstrate that even young children can program using a cleverly designed visual programming language (Figure 12).

Figure 12. The Snap! visual programming language. Click to open in a new window.
2 - Zen vs. website builders
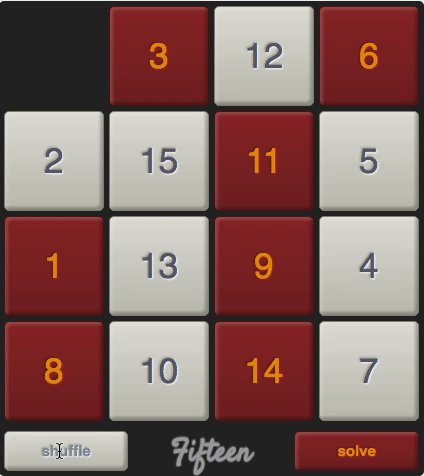
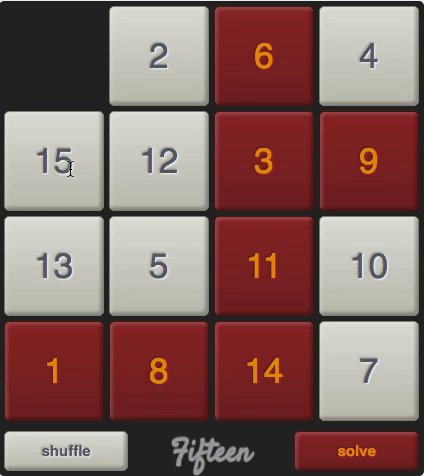
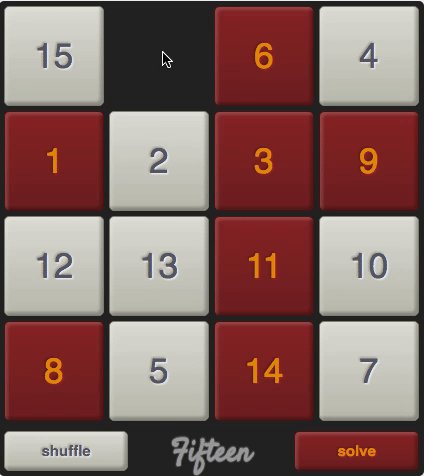
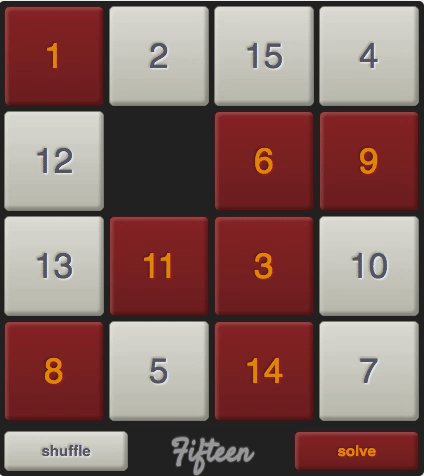
It is important to characterize and visualize how Zen will be different from “website builders” and WCMSs like Wix.com and Weebly.com. In contrast to such WCMSs, which prescribe construction methods at the level of business type, templates, plugins, modules, fonts, etc., Zen will give the user ultimate control of detail at the element/node/NodeList level of web pages. Zen will allow a DOM node to be grabbed and “dragged” to different positions in its containing NodeList because this is the simplest metaphor for that operation. Drag-and-drop is a classic feature of direct-manipulation interfaces (DMIs) and this metaphor of “moving” an HTML element or node is so compelling that we have to look at the code to see that the element has not moved in terms of x and y coordianates, but rather in terms of its cardinal position in a NodeList. Zen will allow a DOM node to be “cut and pasted” to any valid position in the DOM—an interaction between multiple NodeLists. An HTML element’s style has four possible, well-supported values for its display property: block, inline, inline-block, and none. Live demo code to implement GUIs to rearrange element positions in the NodeLists of the first three of these display styles is located on the author’s GitHub Pages here, here, and here. (Right-click on the links to open the pages in new tabs or windows.) The method of sliding elements in these prototype GUIs was partly inspired by the 15 Puzzle and JavaScript-based implementations of the 15 Puzzle. There are notes about some of these implementations on this website. Below is a screen recording of Jamie Wong’s AI-based automated 15-Puzzle solver, which is written solely in JavaScript, HTML, and CSS (Figure 13).

Figure 13. Jamie Wong's 15-Puzzle solver.
Presently, the customization of templates, plugins, and modules for website builders and web CMSs and the creation of novel comment systems, forums, wikis, and presently unimagined communication systems are far outside the bounds of casual web authorship.
3 - Concessions to usability
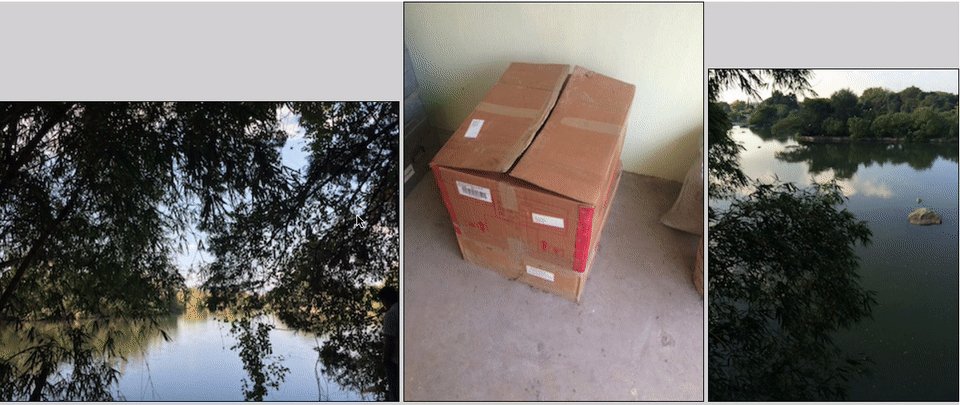
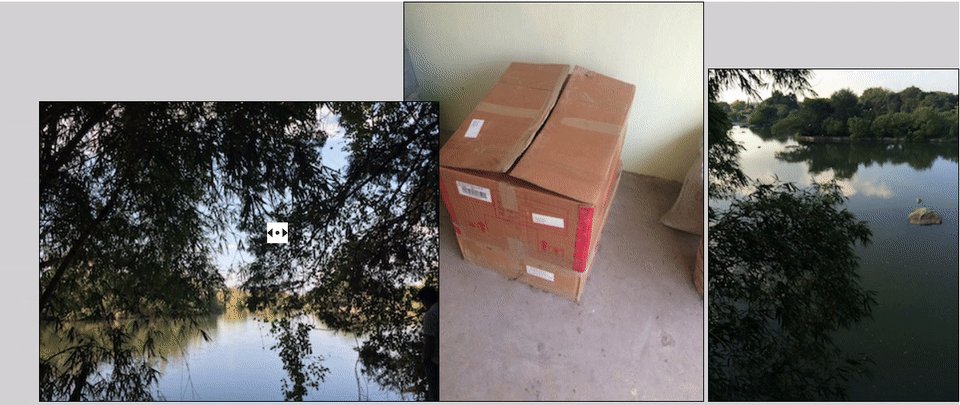
Some concessions to manipulability are necessary so that Zen can successfully edit all webpages. When HTML elements are grabbed Zen should temporarily apply suitable styles to HTML elements like high-contrast borders to make them visible during element selection. When the display-style property of an HTML element is none, Zen should make it possible for users to temporarily set it to another value so the element can be seen. Likewise, wherever desired, Zen should employ similar tactics to make all elements visible and manipulable, whether they are too small; too big; too transparent; or animated. Zen should employ intuitive, adaptive, custom cursors with contrast and distinctive patterns that show up with whatever colors are behind them. The animations in Figures 14 and 15 are actual screen recordings of rough-prototype GUIs for rearranging NodeLists that contain just blocks or just inlines, respectively.

Figure 14. Block-manipulator prototype. Click to open the live demo in a new window.

Figure 15. Inline-manipulator prototype. Click to open the live demo in a new window.
4 - Scope of the issues Zen will address
We must determine the scope of the issues Zen will address, which appears to be huge. Zen is meant to offer a uniquely democratizing way of creating web experiences by avoiding code and instead allowing a Zen user a way to directly manipulate every parameter of his web page to which a metaphor can be applied: block elements can be resized by grabbing their edges; block, inline, and inline-block elements can be grabbed and rearranged; etc. Every time the user changes an aspect of style via Zen, Zen will optionally apply the change to the memory-resident stylesheet holding the previous value of that style or to a new memory-resident stylesheet specific to the element selected for the style. Other options, such as applying the change to a selector chosen or created by Zen, will be offered (to be determined).
This approach is unique in its direct change at the canvas level and in its propagation of changes backward to page source. (See, however, Hybrid HTML/DOM Editors.) Nowdays the creation of web experiences is managed by a galaxy of software packages and services, JavaScript libraries, and CSS libraries, but by viewing this galaxy through the prism of the question “What level of detail does the package or service address,” each package and service can be tentatively placed somewhere along a spectrum. [An image is to be included here.] At one end of the spectrum, users or developers deal directly with HTML, CSS, and images, crafting the details of web pages individually, with no further abstraction or intermediation. At the other end of the spectrum, users or developers have at their disposal many abstractions and are coaxed or prodded into dealing with higher-level concerns like minimization of web assets, quick development, responsive design, patterns, standards, metaphors, and affordances. There are problems with this oversimplification, of course, and some packages and services should appear more as a blob rather than as a single point on the spectrum, but the metaphor of a spectrum enables us to filter an unmanageably long list of web technologies so we can concentrate on comparing like with like. Towards one end of the spectrum (the brass-tacks end) is an enormous set of front-end (JavaScript and CSS libraries and toolkits) and back-end (web servers with CGI capabilities), purely for hand-coded website creation, serving, and management, including the management of website-triggered ancilary services like email and payments. Let us call this the “Red End” of the web software and services spectrum. It allows the web developer complete control of his website at the expense of getting his hands very dirty. Right at the Red End, he directly controls every character of his every web page and, if applicable, every table and query definition in his back-end database. A developer working slightly removed from the extreme Red End probably engages with templates, themes, and skins. He might also use plugins. Anywhere close to the Red End or right at the Red End, the developer might use a content management system (CMS) or blog software to create a database-driven dynamic website or a static website (such as Moveable Type used to generate).
The Red End originally comprised just text editors, web servers, and web browsers and was designed and built to use a stateless protocol for transporting hypertext documents. The web was later retrofitted with mobile scripting languages Java and JavaScript to create a platform for distributed applications. Web servers eventually developed sufficiently to support collaborative authoring applications. One cycle of development was thus completed, bringing the web back around to Berner-Lee’s original dream of collaborative authoring, but Berners-Lee’s original vision of a simple, easy, collaborative authoring tool for everyone lost out to the current ad hoc23 proliferation of non-standard, anonymous, front-end tools.24 These anonymous tools typically do not offer web-technology dilettantes and web power-users the facility to add nested structure to HTML; to add JavaScript-backed widgets like AngularJS, Dojo, ExtJS, jQuery UI, or web-component widgets; to add web forms; to develop CSS class hierarchies and frameworks; or even to collaborate in a structured way. The Red End for nontechnical people can usually only create flat, static layouts of single pages, not complicated, dynamic structures, and it often emphasizes a code view of web pages (raw HTML and CSS) as much as a WYSIWYG view of pages. Thus the Red End for nontechnical people is not very powerful and often is hard to use. Meanwhile, on the back end, control of the web frameworks is mostly left up to programmer-specialists.
Nowdays many web applications are built inside walled gardens. Even IDEs like Eclipse, IntelliJ IDEA, NetBeans are in at least a small sense walled gardens because they impose their own formatting upon source-code files. Many amateur and professional developers do web development using rigid software web application servers that sell for hundreds of thousands of dollars, such as IBM WebSphere Application Server and Red Hat JBoss. Developers who use such application servers often deal with rigidly defined software modules rather than more basic APIs like RDBMS queries and JavaScript library APIs. Nowdays most online collaboration by nontechnical people does not involve the restructuring of web pages or websites. Instead, it only involves the insertion of data, such as blog or forum posts, into databases, to be queried later. This is a very strict limitation. Let us call web application servers and web services the “Violet End” of the web-development level-of-detail spectrum. It is imminently possible to imagine highly flexible, desktop-app-inspired table, form, query, and report design being built into the Violet End, but such capabilities are not common. Nontechnical people are offered very few simple ways to program websites. The latest and greatest “web experience management” software and services promise to bundle all that is needed to handle … [to be filled in later]. Given the vastness of the field and the inconceivability of a way to integrate all such facilities, they end up with only the appeal of preserved and prepackaged frozen meals. Furthermore, although there are hundreds or thousands of useful web services that can be tapped, very often for free, specialist programming is necessary to use them.
There are many difficulties or problems in implementing simple ideas on the Web due to complexities at the Red End and the leaky abstractions at the Violet End. First we shall list just a few of those problems—not in a very systematic way, but almost like a small collection of anecdotes. After creating an initial small list of problems, we shall take an initial, inadequate stab at listing a set of “solutions”. After this first, inadequate attempt, we shall delineate the method we are adopting to conquer them with a set of technologies I have loosely been calling “Zen”. Finally, we shall attempt to discover a systematic way of cataloging problems with the Web experience so that functional specifications can be created for software layers and modules to improve the Web experience systematically.
Problem #1: Paucity of means for nontechnical people to author Web documents and websites. One of the biggest problems or shortcomings of current web browsers is their lack of authoring facilities.
Problem #2: No utility for Web copy/cut/paste/mashup. To effectively manage the tremendous load of linked information raining down on him, the Web user should have a robust utility for managing hypermedia in the native environment in which he encounters that hypermedia—the Web environment. A utility built upon the Web can have features that a desktop utility cannot have, foremost of which are instantaneous change and ubiquitous access. The Web user should have high-quality, proven Web user interface shortcuts most appropriate to manipulating information from the Web—for example, the “Rich Interaction” patterns described in the Yahoo Design Pattern Library—so he can quickly clip, mash together, and rearrange information from the Web. This interface must interwork with any A-grade web browser. Incomplete, specialized, “opinionated” services, such as EverNote and Instapaper, do not support the ad hoc creation of drawers, panels, and dialogs, which are necessary to cut, paste, transclude37 , organize, associate, link, tag, and hide blocks of information. This problem is inherently related to Problem #1, but it is also related to various Web standards, such as the X-Frame-Options standard.38
Problem #3: Limits to the ability to remember paths through the hypermedia sphere. In 2016, decades after the invention of virtual memory, web browsers still can’t get enough memory, causing themselves and their host operating systems to malfunction, to crash, or to function poorly. Never mind the waste of the Web user’s time. When the “too many tabs” problem forces the user to close tabs, or causes the browser to slow to a crawl, or crashes the browser, the reminders to the user about how he discovered the Web pages he visited get lost. This is a travesty because many of the user’s research insights are won by a hard, painful, lengthy search.39 For now, the problem can only be somewhat ameliorated by adopting rare, non-free tools, such as the Tabs Outliner plugin for the Chrome web browser.40 The right juxtaposition, encapsulation, and highlighting of blocks of information would make it unnecessary to keep open many browser tabs at once and would make it possible to record the user’s path through the hypermedia sphere. To make these kinds of arrangement easy, a new utility is necessary.
Problem #4: Bookmark managers inbuilt to web browsers are inadequate for their main purpose. They are too slow to respond to user input. Furthermore, they do not have even the most basic, useful organizational utilities— for example, an interface, such as the desktop’s drag-and-drop interface for folders and files, or automatic Web-page-content indexing and retrieval based upon content. Many web services that analyze websites could be proxied automatically by the Web browser: services such as Alexa.com (formerly providing free information), the WHOIS service, and Yahoo’s free web service that provides semantic analysis of a website and provides a description of that website.41 Inbuilt bookmark managers are tied to a particular web browser, which forces dependency upon the user—not a good thing.
Problem #5: Lack of personal ownership of bookmarks. Web services such as Xmarks, which archive a user’s bookmarks, force the user to give up ultimate responsibility for his own bookmarks and put the bookmarks into the hands of a company or organisation that could go out of existence or suspend services.42 , 43 , 44 . Xmarks was even made unavailable for awhile in India by court order.45 In the last few years there has been panic46 , 47 and uncertainty48 , 49 surrounding the spate of security breaches by web services that have revealed clients' sensitive data, such as usernames, passwords, and credit-card credentials.50 , 51 There should be a utility to make a Web user’s bookmarks available offline and/or on the user’s own website.
Problem #6: There is no universally available bookmark file facility. Online collaboration is not supported by good integration of bookmark files with the OS desktop. For example, on a Mac, dragging a URL from Safari’s address bar to the desktop creates a file with type “webloc” that MS Windows does not understand by default. It is possible to create a file with type “url” that Windows, Mac, and Ubuntu all understand, but this is not currently happening.